Keyur Garsondiya
Web Design Insights
Keyur Garsondiya
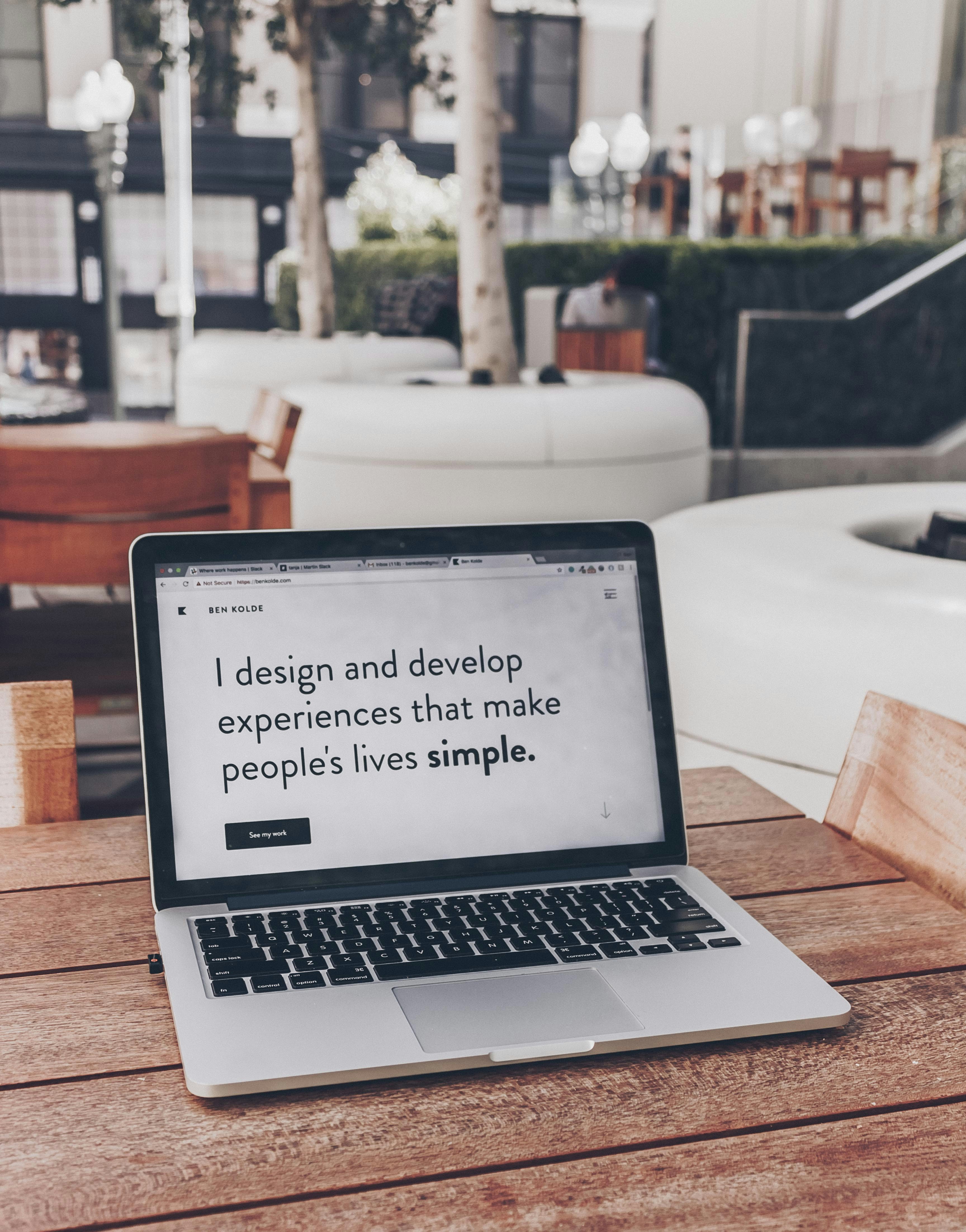
Discover why a professional website is essential for your startup's success in today's digital landscape. Learn about the pivotal role of custom web design in creating a strong first impression, enhancing brand consistency, and establishing credibility. Explore how a tailored website can optimize user experience, improve mobile responsiveness, and leverage SEO for better visibility. Understand the importance of scalability and integration capabilities for future growth. Don't let your startup fall behind—invest in a professional website to unlock growth and drive business success. Visit DesignCare.app to transform your digital presence today!
4 min read
Feature
Nirav Garsondiya
This update adds a brand new integration. You’ll find this component in the Insert Panel under the Utility section, or by searching. Use it to design simple storefronts, or to sell your amazing templates. You can pick between a direct link or a checkout overlay to sell your products. We ensure the required script is always only loaded once per page, so your sites stay fast to load, no matter how many products you’re selling.
2 min read
Feature
Keyur Garsondiya
You can select any Layer and head over to the Scroll Section property to give it a unique name. Then, we can create new links that point to the same page, and then we’re presented with the Section property, allowing us to pick from all targets that exist on the same page. Finally, we can set Scroll to Smooth. The video below also covers how to work with components and how to mix in Scroll Speed effects to create parallax effects. If you’re interested in playing around with these features.
3 min read
Feature
Keyur Garsondiya
This quality update brings canvas and layer panel improvements. We’ve updated the Component symbol throughout the app to differentiate it from Grids. Plus, we’ve made Primary Breakpoints and Variants more distinct in the left panel, making it easier to see if you’re editing the primary or an instance. Breakpoints will now also show the ranges in the layer panel. See more updates below.
3 min read
Enhancement
Keyur Garsondiya
This release adds support for Bulleted and Numbered Lists in Text Layers and the Dashboard. You can now structure your content in new ways with Lists that integrate seamlessly with your existing Text Styles and CMS content.
4 min read